Personal
Professional Resume
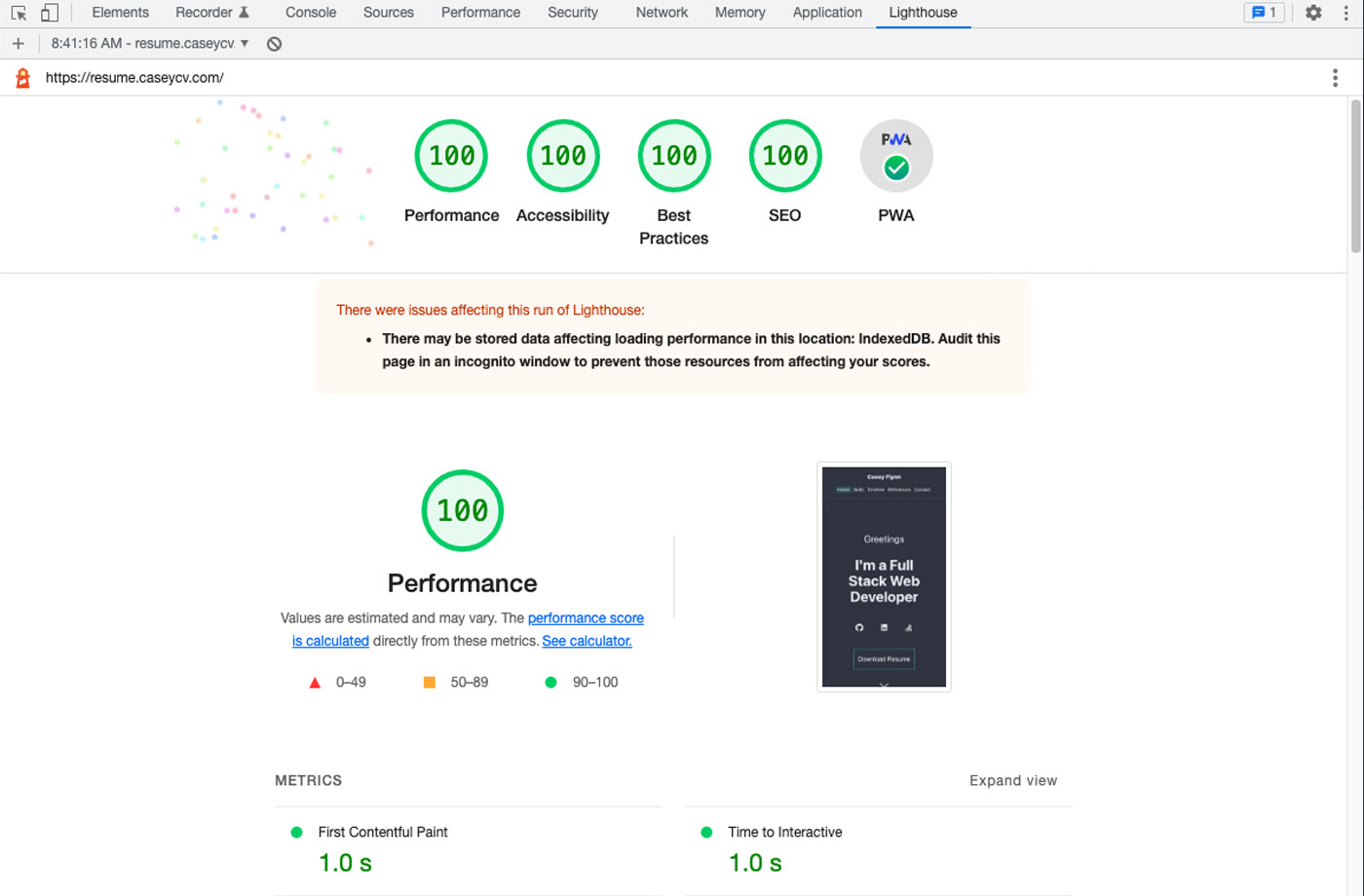
On this micro pwa, I challenged myself to build an online resume in 1 day that could score high on lighthouse.
Doesn't sound very challenging except when you consider I wrote it using as few dependencies as possible.
No material-ui, no styled components, just straight up sass and create-react-apps scripts.
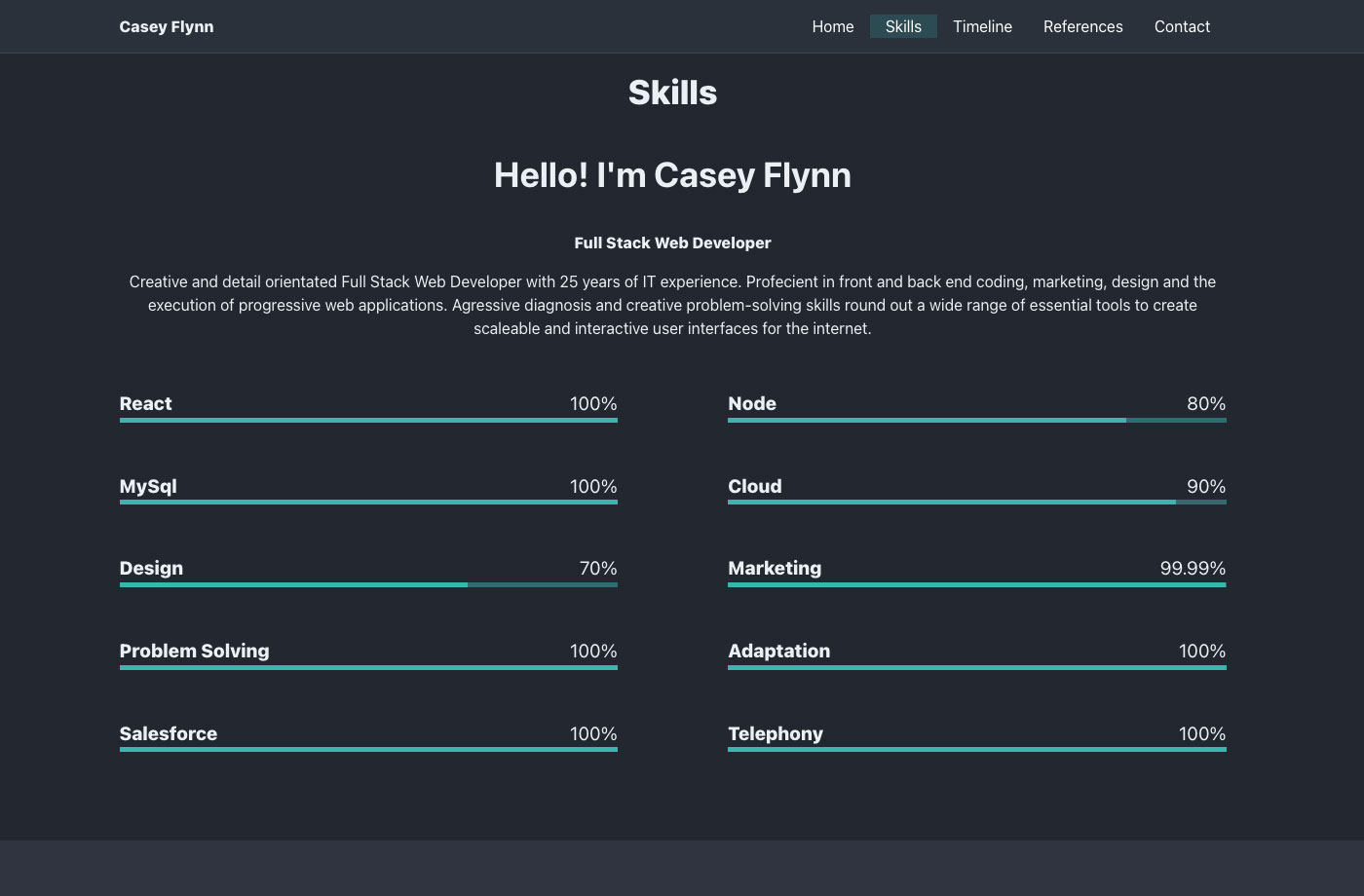
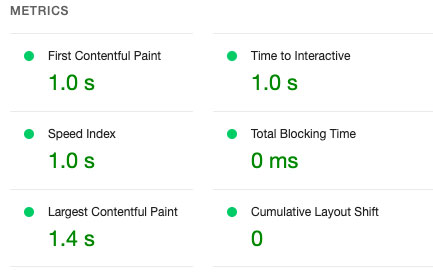
Lighthouse: Perfect Score
Performance
Accessiblility
Best Practices
SEO

Measuring Performance
The idea for lighthouse goes back to the original mission statement from google. Get search results in under 1 second.
For me, building high speed websites are necessary when providing a majority of advertising to mobile devices.
Now a days, performance is not as widely saught after because of the high speed broadband internet. I still focus on performance first because of the mobile speed scores your landing pages are measured on for organic and paid search results.
Key Developments
01. React
React is still my first choice for a front end language. Create React App is a super simple bootstrap that provides a quick launchpad for a modern day PWA.

02. Mobile Performance
The key to ranking well in organics and getting the best click through rate for your google adwords landing pages still includes the performance on mobile devices.
03. Google Cloud
There may be easier solutions out there, but I still haven't found a quicker and more performant way to deploy micro-pwa's than Googles App Engine.
04. Sass
There are a lot of ways to style your React apps these days, but I still find sass to be amoung my favorite ways. The ease of using media queries and full range of modern css makes it one of the highest performing methods.