FULL STACK
While developing Accountable Ads for clients like Laser Spine Institute and Atlantic Spine Center I needed a stack that I could build tools and services under a single brand.
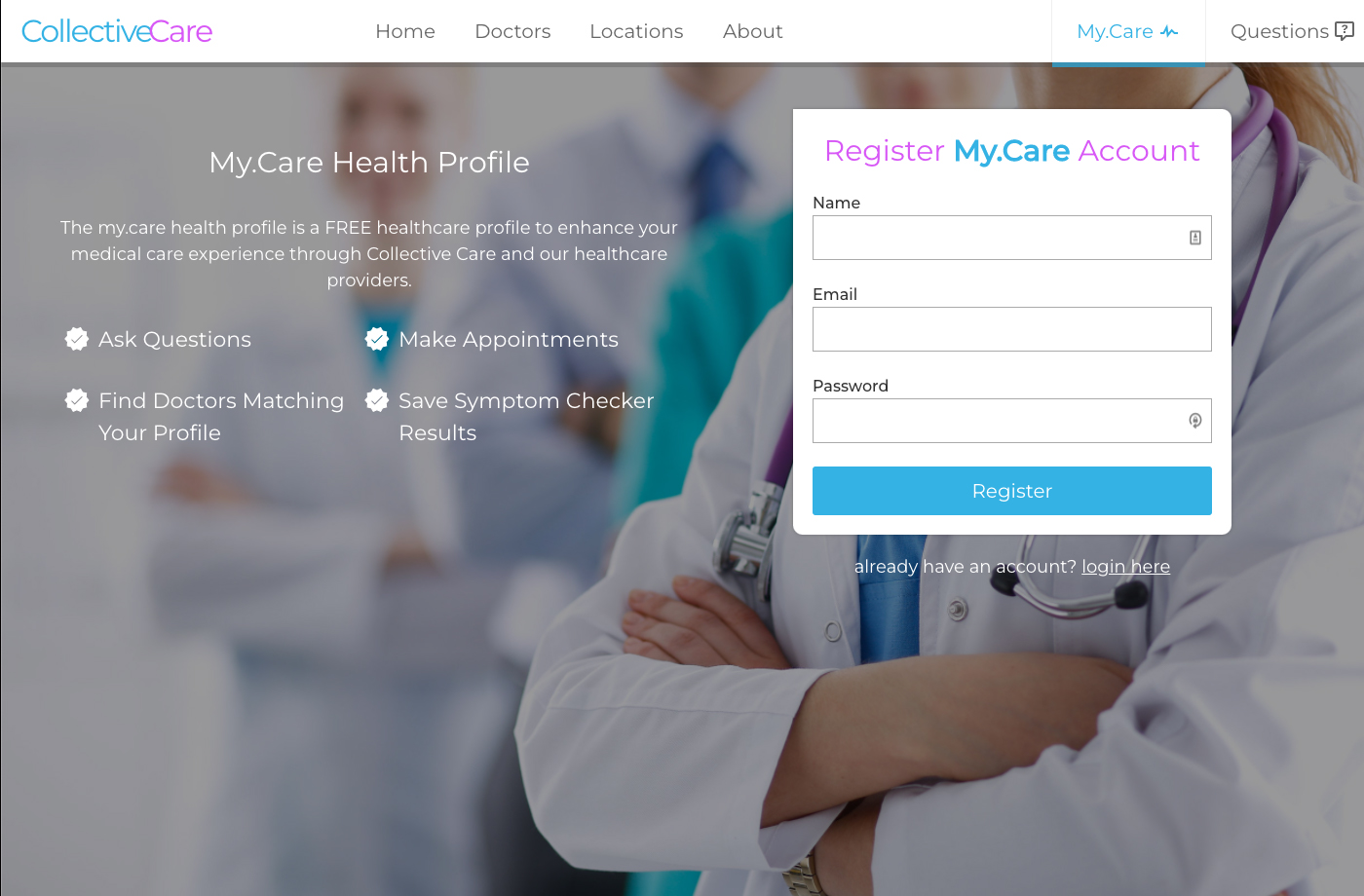
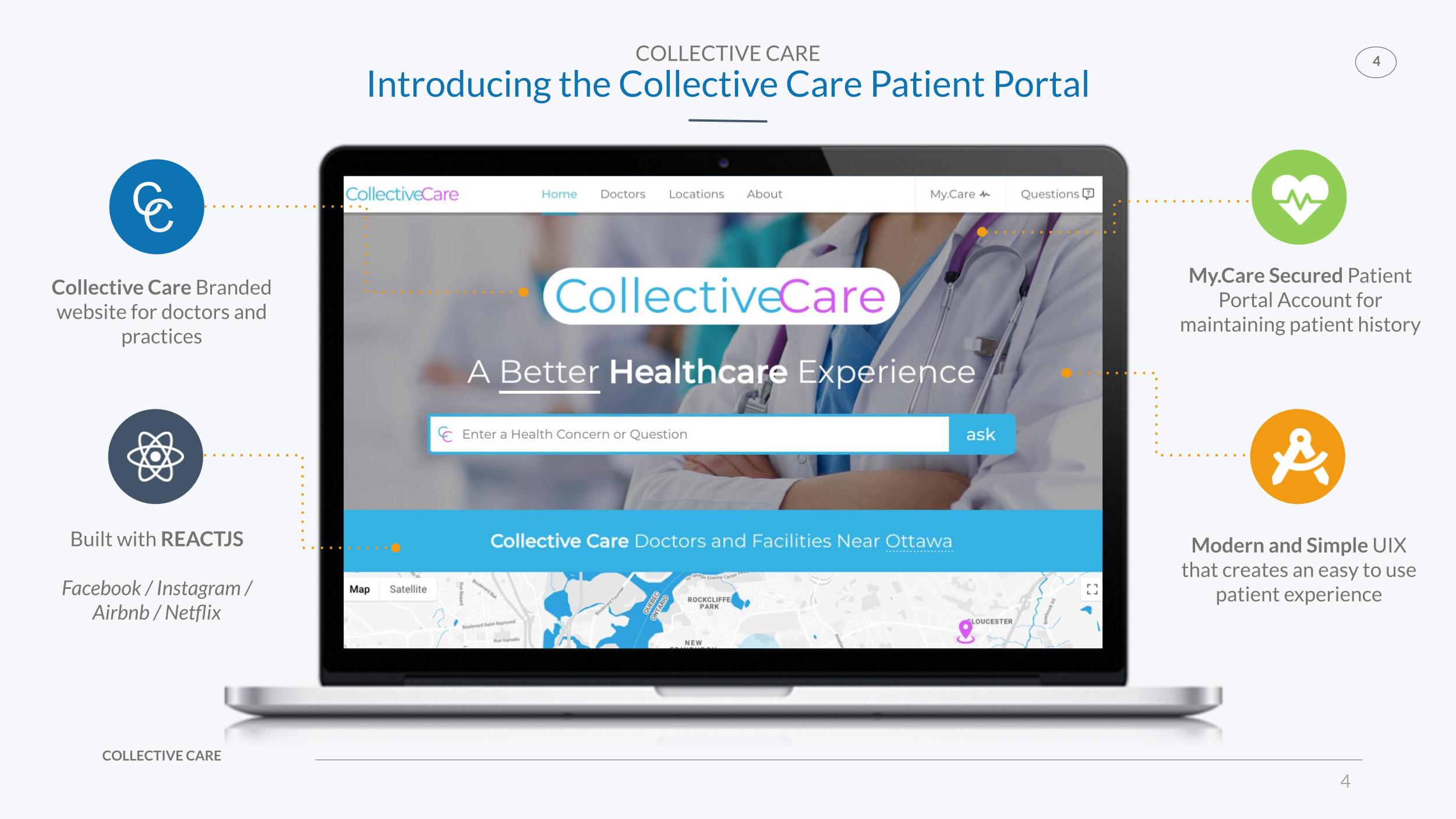
Collective Care was evolved from earlier project stacks of mine called Cloud9Spine, Doctopus and YourNeckandBack. We settled on Collective Care and built the early versions of symptom checkers and doctor/patient portals.


Staying Ahead of the Curve
The original Collective Care website (not active) was the first time I learnt React. I was previously a php/symfony/jquery developer and spent a majority of my time building a propriatary website framework we called "The Core"
React was relatively new on the scene, but was creating waves in the web developer world for its unique style. I had some experience with Angular so the original site was started using Angular instead of React.
About the time Angular announced v2 I realized none of the code I was writing would be compatable with it, I quickly rewrote the project in React and was so happy with React it's all I have used for any website or app since.
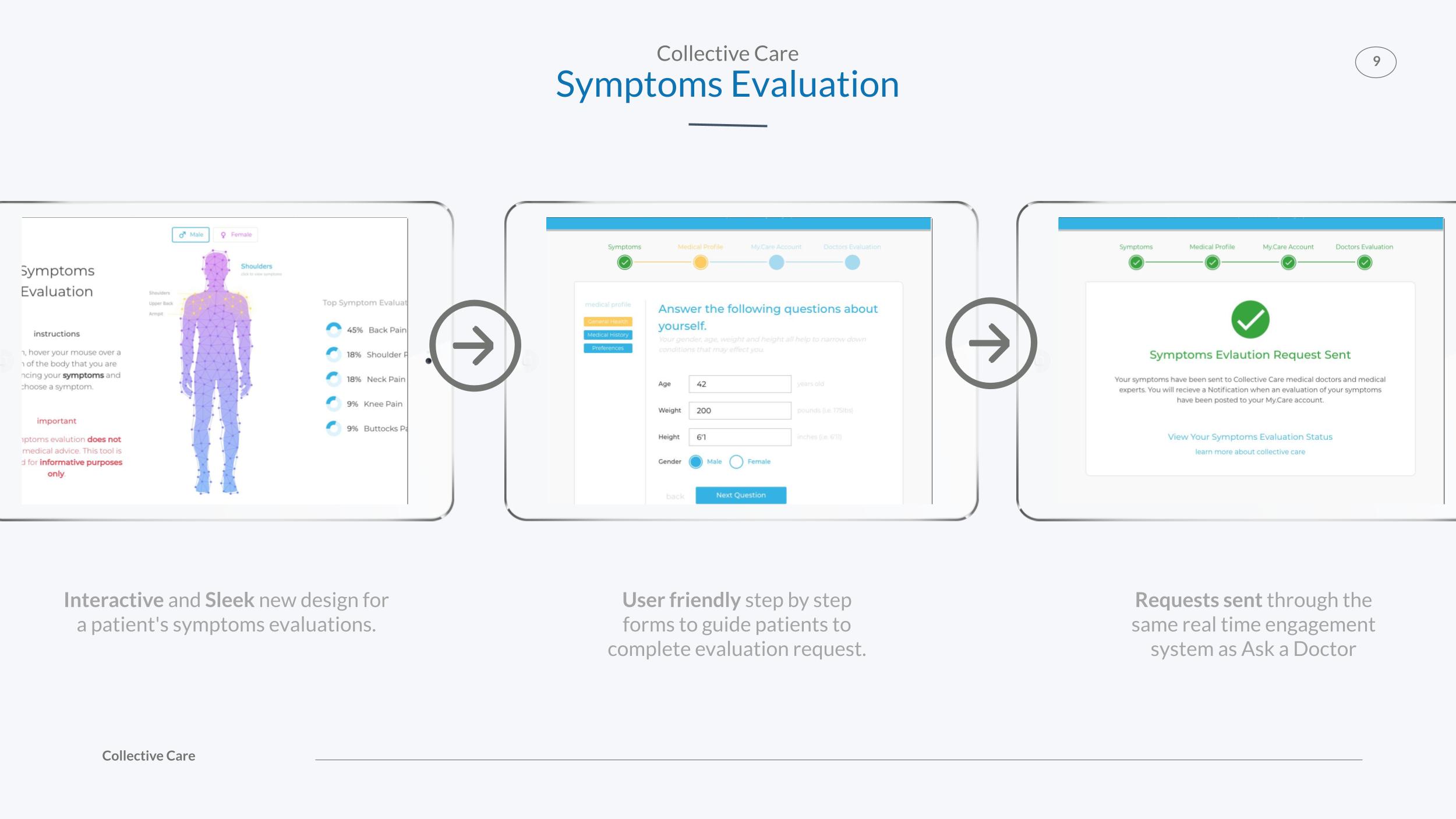
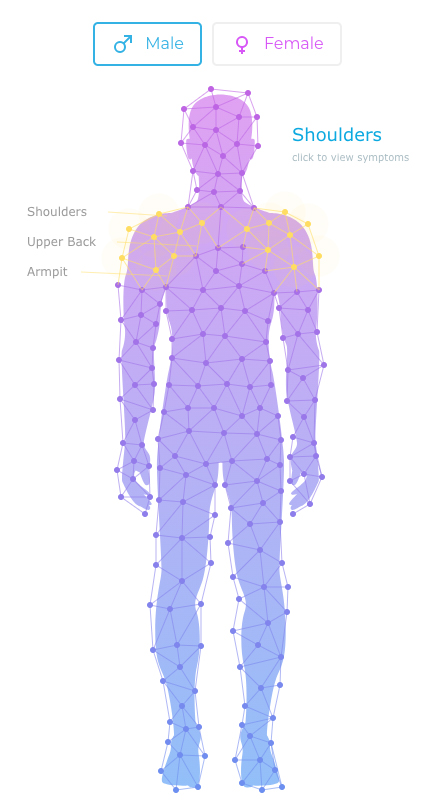
React opened the door to controlling SVG DOM elements very easily. I created a symptoms evaluation with clickable parts of the body that a vistor can click to begin the evaluation.
Simply by grouping dots together and connecting to the closet dot in the group with a line created a neat hover effect.
Key Developments
01. React
My first impression of react was that it was fast and simple to create reuseable components. It reminded me a lot of ColdFusion. It took some time to learn the unique lifecycle of reacts framework but when it finally clicked I was hooked. The Declarative style of programming was very appealing to me.
02. Redux
I began programming react when components were classes and the immutable nature of state was difficult to understand. Redux was really the only choice of state libraries so I went with it. Looking back, I regret not taking the redux developers advice. He said, "If you don't understand why you are using redux, you shouldn't be using it for your project".

03. Silex
The front end of Collective Care was to be my first Single Page Application (SPA) but I needed a really simple and fast backend api to serve database information. Silex, now retired, was a lightweight framework by symfony developers for which I was already familiar with. Silex gave me the speed to develop an ORM based backend with a tiny footprint. Silex dependency injection made the api incredible fast and setup was a breeze when coupled with composer, an early package managers.
04. Docker Swarm
I had been running 5+ servers with capistrano and Chef Manage but I wasn't happy. I constantly found myself fumbling around trying to understand cookbooks, knife, kitchen sinks I thought I was losing my mind. When Docker Swarm became available I jumped on the chance to try something new. I'm so glad I spent the time to learn Docker as it made creating small site modules and deploying so much easier.